Sidebar Tabs
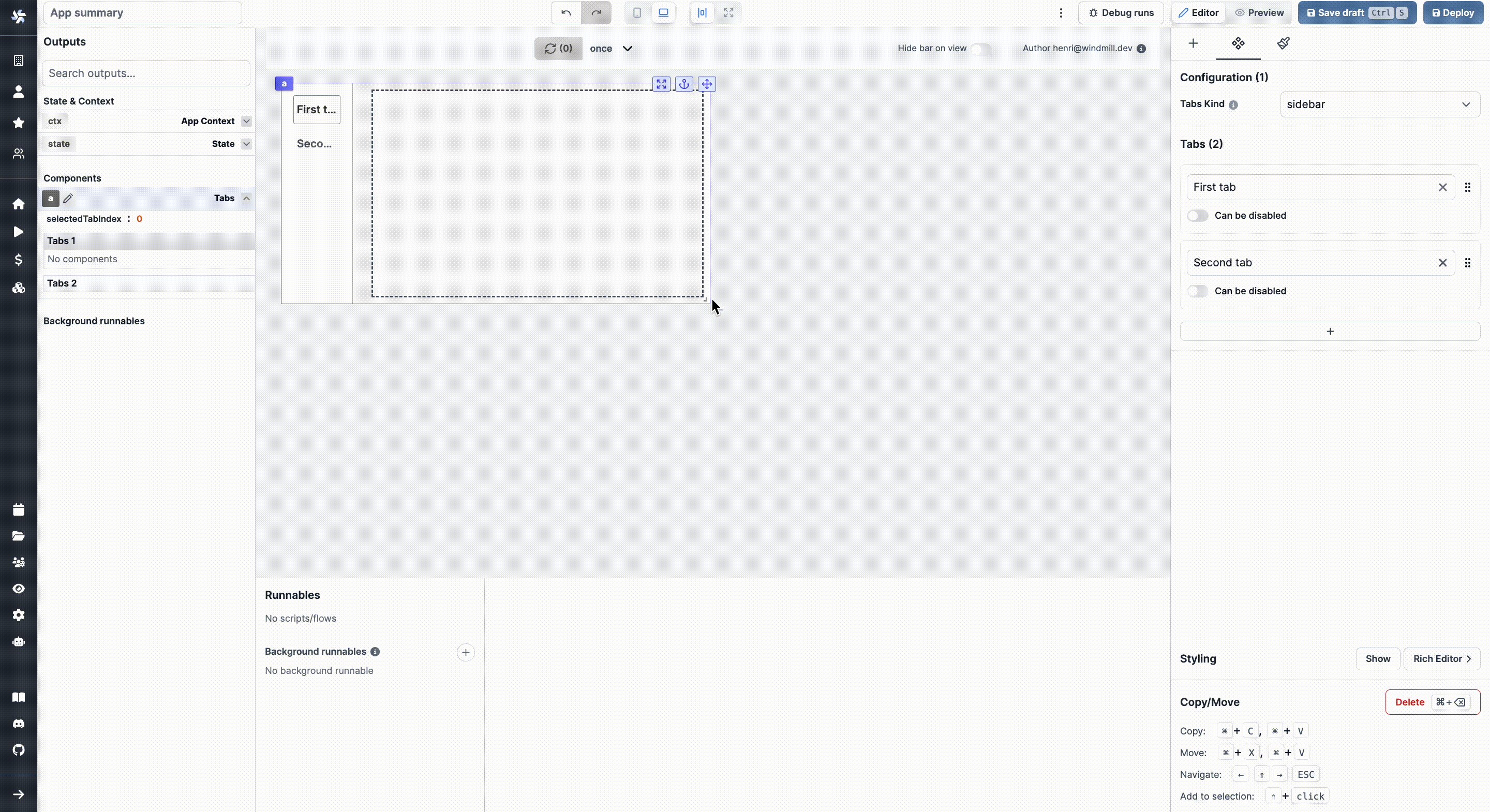
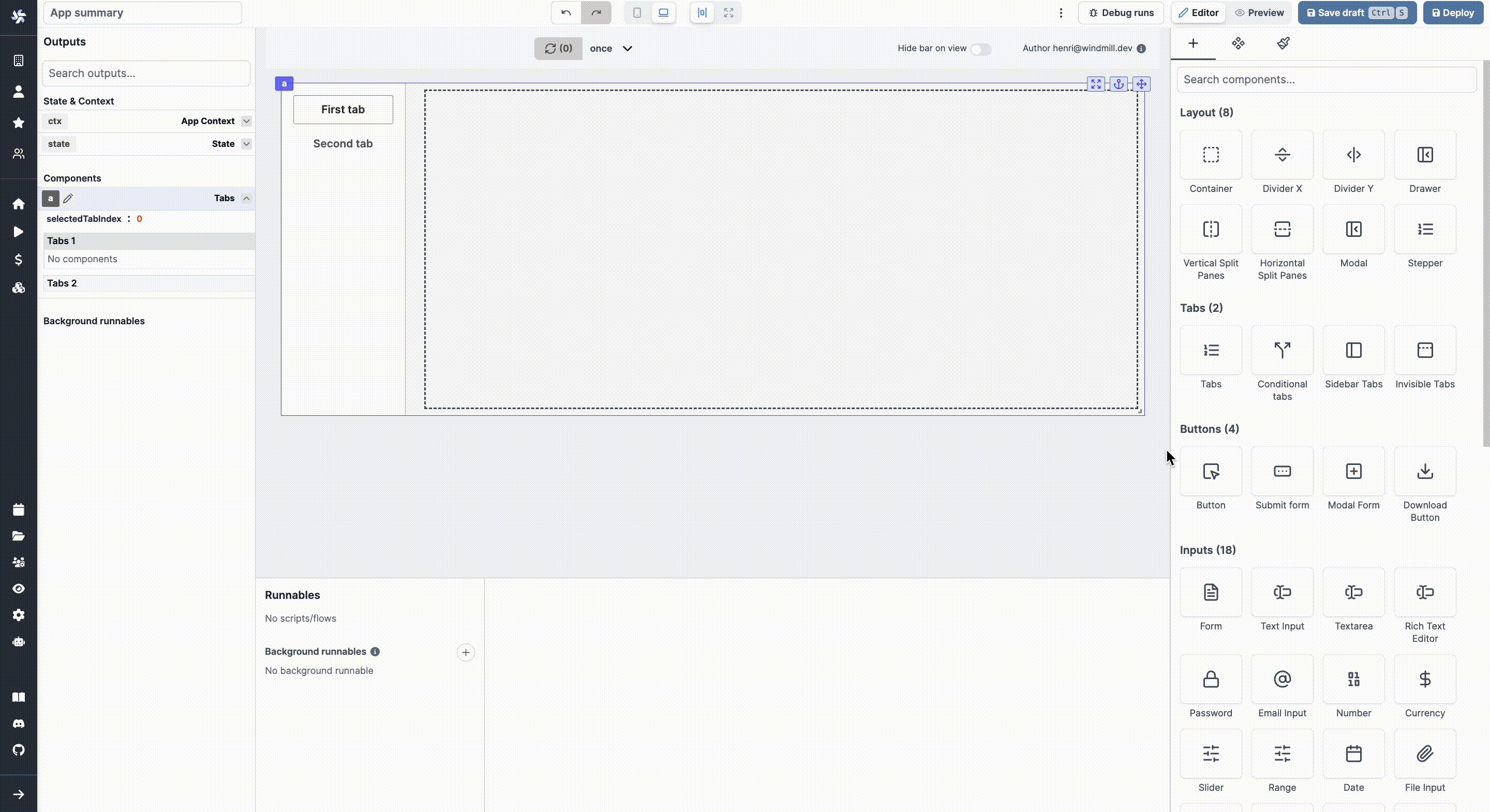
The Sidebar Tabs component is basically a Tabs component whose Tabs Kind is "Sidebar".
 The following section details Sidebar Tabs component's specific settings. For more details on the App Editor, check the dedicated documentation or the App Editor Quickstart:
The following section details Sidebar Tabs component's specific settings. For more details on the App Editor, check the dedicated documentation or the App Editor Quickstart:
App Editor Documentation
The app editor is a low-code builder to create custom User Interfaces with a mix of drag-and-drop and code.
Apps Quickstart
Learn how to build your first app in a matter of minutes.
Outputs
| Name | Type | Description |
|---|---|---|
| selectedTabIndex | number | The index of the selected condition |
Component controls
| Name | Parameters | Description | Example |
|---|---|---|---|
| setTab | id: string, index:number | Set the current tab. | setTab('a',1) |
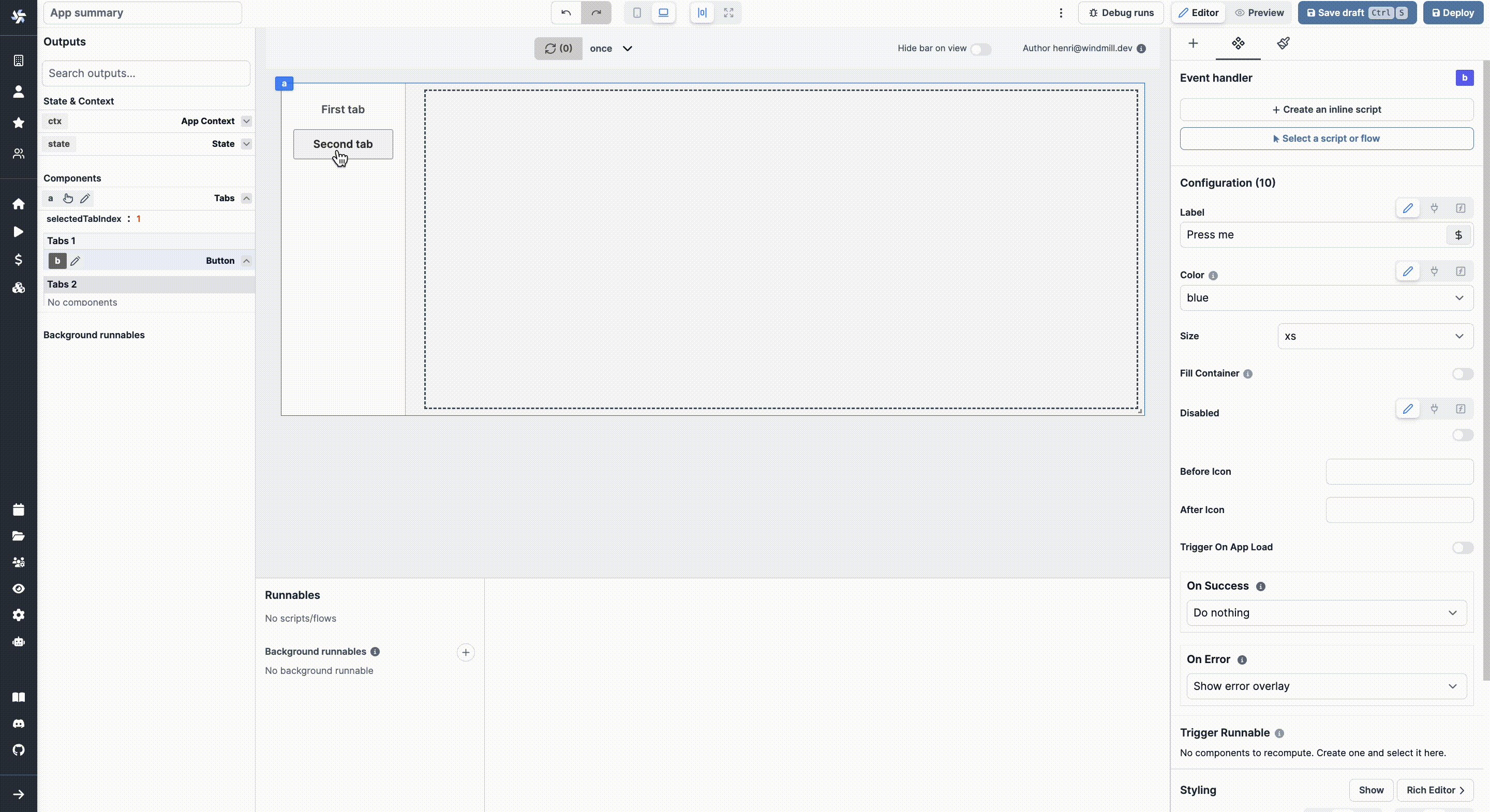
Event handler
The sidebar tabs component has the following event handler:
onTabChange: Trigger a runnable when the user changes the tab.